

I originally wanted to write a general purpose rendering engine that I
could use in a few project ideas, so I decided to write boilerplate code in C++ and GLFW3.
Prior to this, I had written a few other engines so I used that experience to write
something more robust.
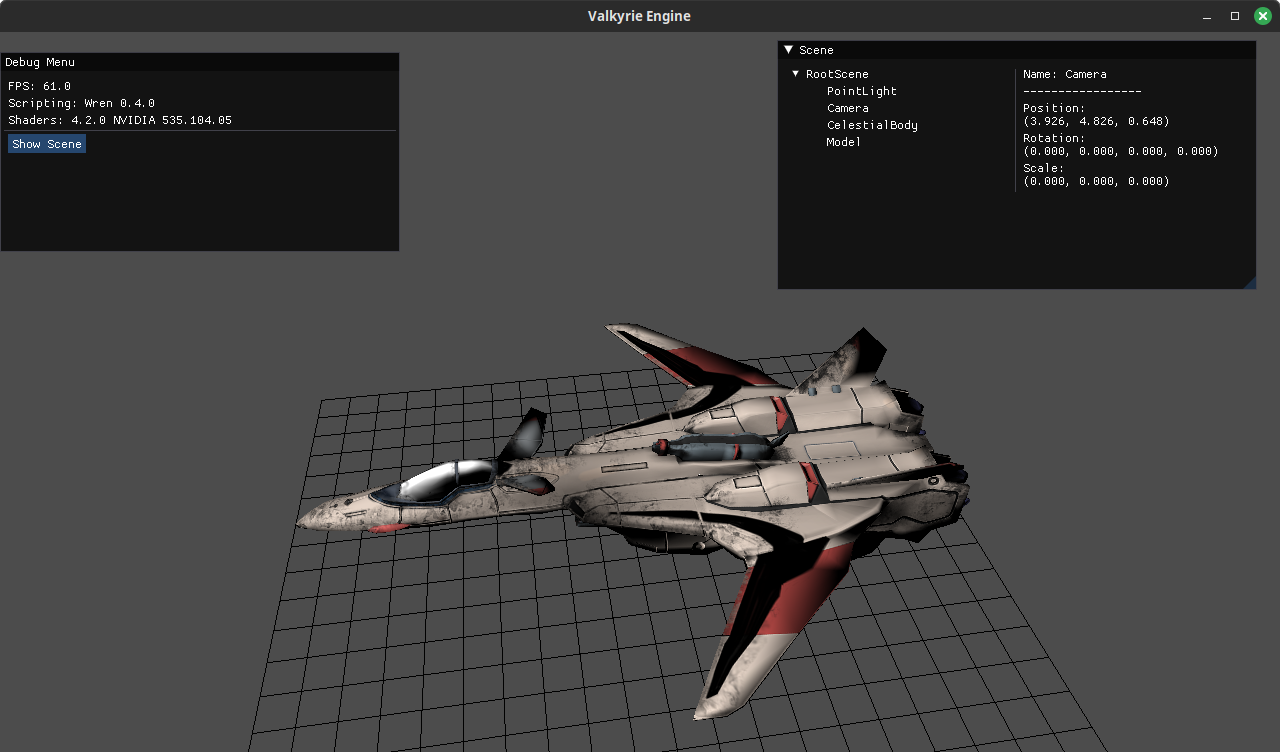
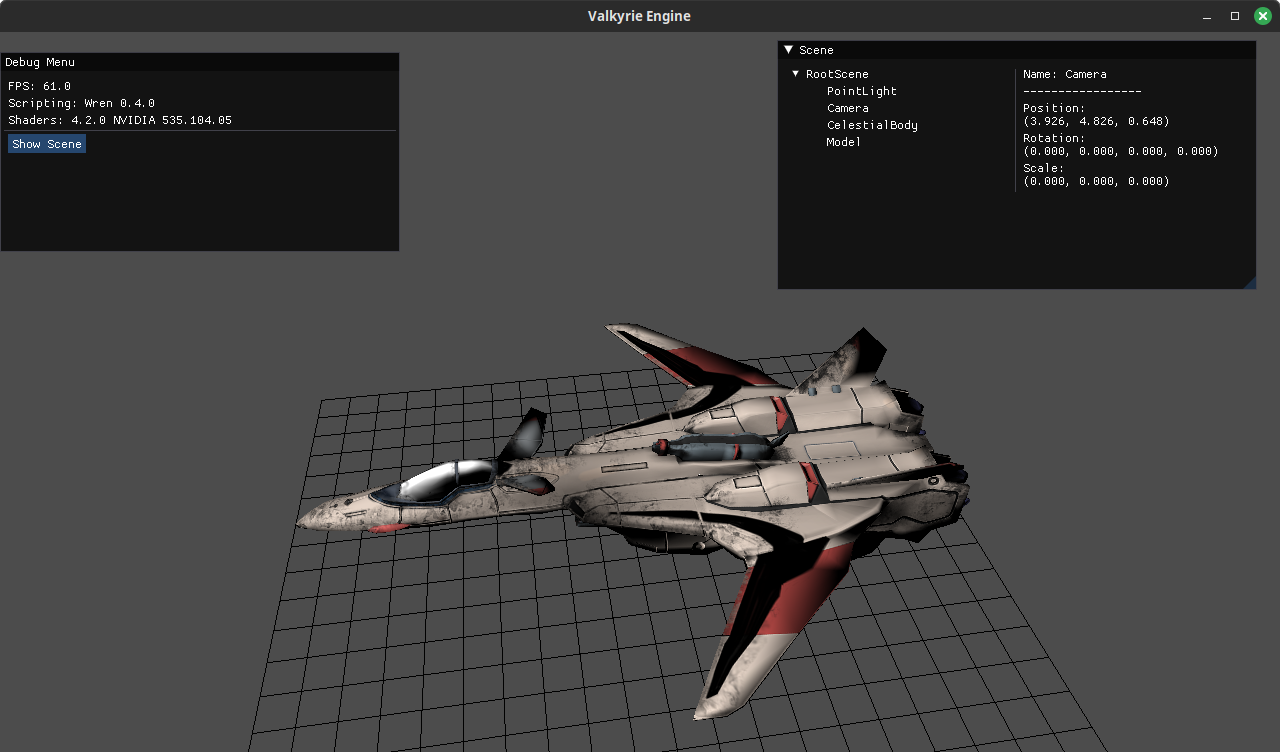
I wanted this engine to also implement a scene graph to make
loading multiple objects clean and easy. I took this oportunity to learn more about
PBR pipelines and so I wrote a PBR shader for it as well.
Before I knew it, I had gotten very immersed in the project and started adding more features, like a scripting language that
you can use to load models at runtime and so on. I chose to use Wren for the scripting language because the syntax was a lot cleaner
and arguably more powerful than lua. Initializing it was also more straight-foward.

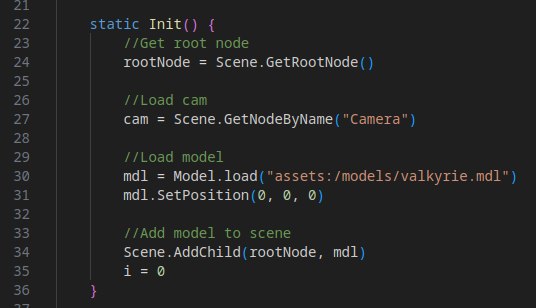
Fig.1: Part of a wren script used to add a model to the scenegraph.
As time went on, it started to become more like a game engine.
I decided to implement Google's flatbuffers as a means to store load-time configuration
info and such. I got the inspiration to use flatbuffers from the modern Pokemon game engine. When the engine starts up, it reads a scene flatbuffer and loads base
assets, then the main wren scripts run.

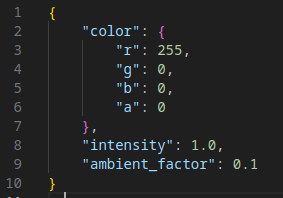
Fig.2: Light object that gets compiled to flabuffer and loaded into the scenegraph.
I've begun writing more data structures like QuadTrees and various generators
like perlin noise, since I want to start moving towards procedural planet generation.